React Component Lifecycle
🧶 Tags:: #ReactJs #Code
🗃 Resources:: YouTube | wejtekmaj Diagram
2024-02-28 - 17:03
The series of events that happen from the mounting of a React component to its unmounting.
Mounting: Birth of your component.
Update: Growth of your component.
Unmount: Death of your component.

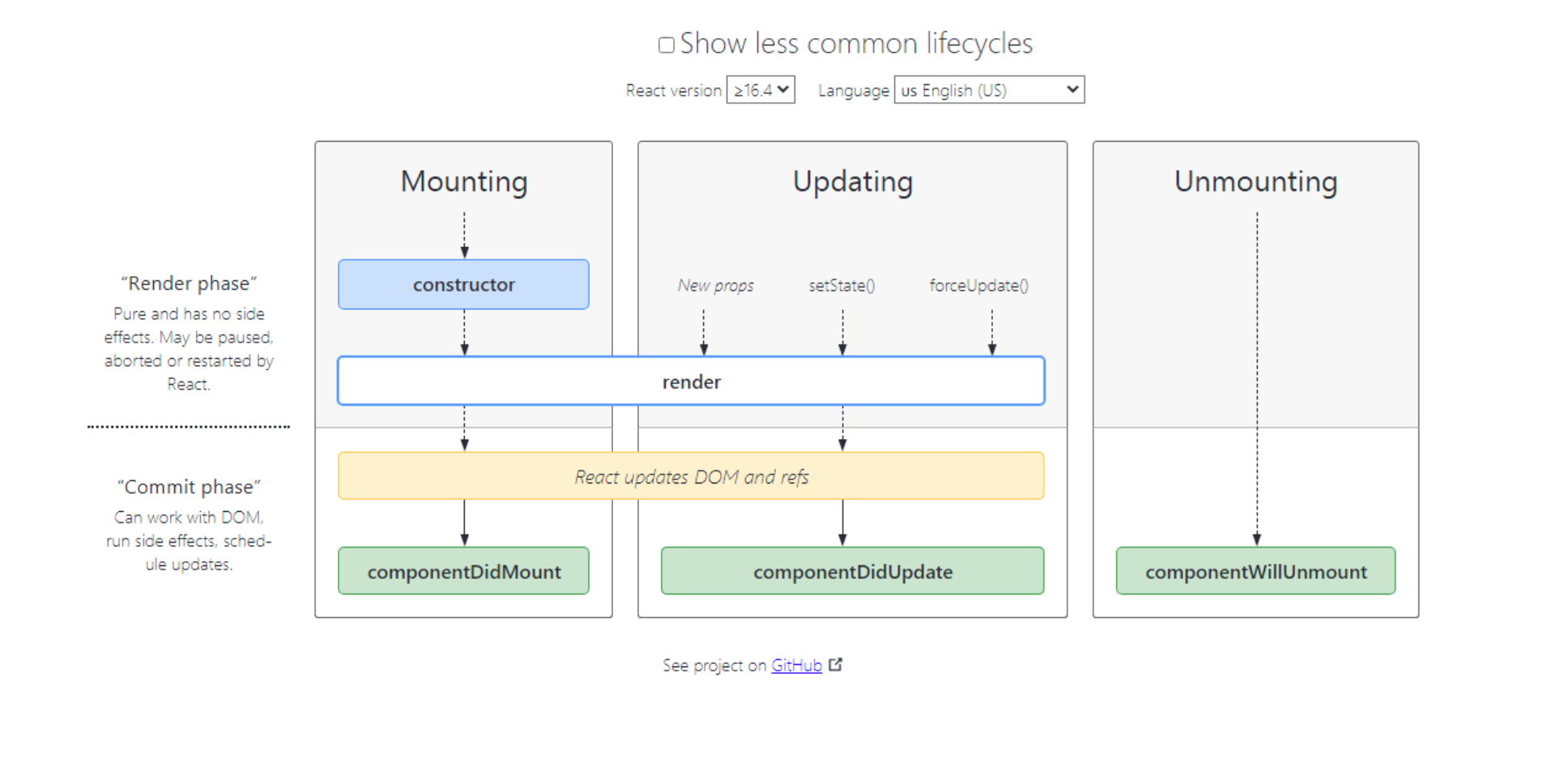
While Mounting
In this case, the ‘Constructor’ runs first after that the ‘render’ lifecycle method is invoked. After that, React will update the DOM and finally, the ComponentDidMount will be executed.
While Updating
The three possible ways in which one can update the React component are:
- New props
- Using setState
- Using forceupdate()
After updating the component, the render method will be executed at the start. After that react updates the "DOM and references" and in the end, the componentDidUpdate method will be run.
While Unmounting
At the time of unmounting, only the componentWillUnmount method will be executed and the component will be unmounted.